1. Introduction
Thank you for purchasing Search Bar Ads plugin.
Search Bar Ads is a WooCommerce plugin which lets you insert custom placeholders and URLs into your search bar. So you can drive your visitors to any page that you want to promote while keeping your site's existing search functionality. This document includes the necessary information about using it.
For your questions and help requests, please use the comments page on CodeCanyon. (CodeCanyon customers only.)
Follow us on Envato and Facebook to keep in touch!
2. Installation
Please follow the steps below:
- Extract the zipped package that you downloaded from CodeCanyon. You'll find a file named "search-bar-ads.zip" in it.
- On your WordPress admin panel, go to "Plugins > Add New" section.
- Click "Upload Plugin" button at the top of the page. Then click "Choose File" and pick "search-bar-ads.zip" file. Finally, click "Install Now" button.
- After installing the plugin, you need to activate it. Go to "Plugins" page and see "Search Bar Ads" title. Now click the "Activate" link right under the title.
You're done! If you completed the steps successfully, you should see a new menu item named "Search Bar Ads" on your WordPress admin panel.
Visit WordPress.org to learn more about installing plugins.
3. Requirements
Please ensure that your shopping site meets the following matters:
- Search Bar Ads requires WooCommerce 3.0+ and WordPress 4.0+
- WooCommerce plugin must be installed in order to use it.
- Your site must have a search field & button.
That's all.
4. Setup
Search Bar Ads plugin needs your help to locate the search field & button of your site. You can do this by setting CSS selectors of them. Here's how:
- Open your site.
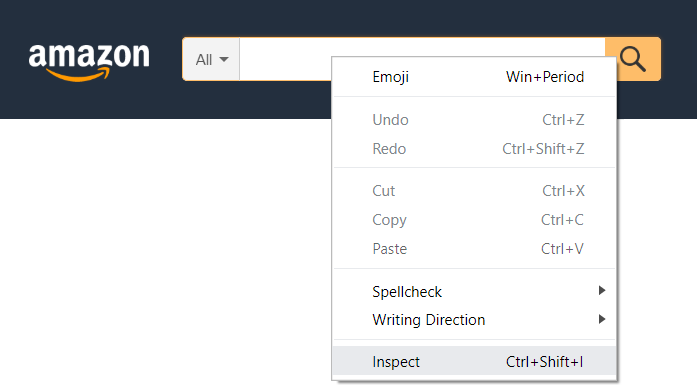
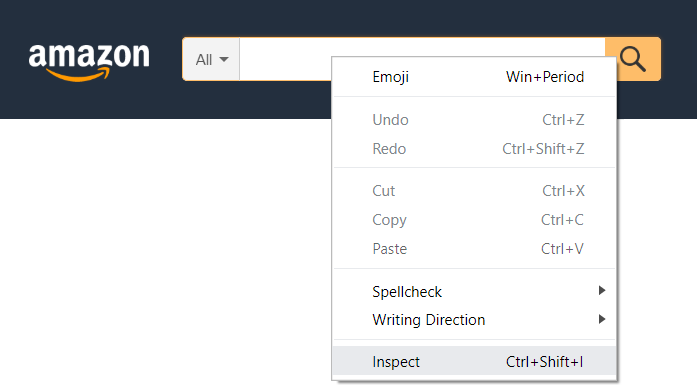
- Right click on the search field and click "Inspect".

- In the opened window, you should see a line of code similar to this:
<input type="text" placeholder="Keyword to search" name="s" id="s" class="some-class">
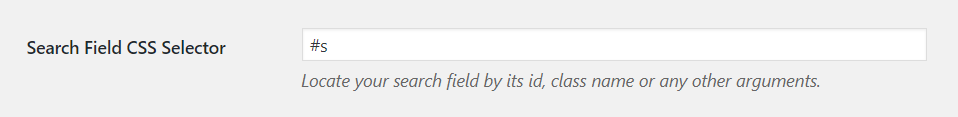
- What you see as the id or class value is the CSS selector of your search field. So in this example, it's #s or .some-class.
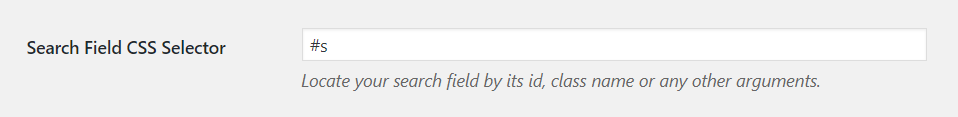
- Go to "Search Bar Ads > Settings" and insert the CSS selector into "Search Field CSS Selector" field.

- Now go back to your site and repeat the steps 2-5 for your search button this time. Right click on the button, inspect it and find its CSS selector. Then insert it into "Search Button CSS Selector" field on "Search Bar Ads > Settings" page.
- Finally, click "Save Changes" and you're ready to create your first ad.
You must prepend your id value with "#" and class value with "." (without quotes).
5. Create Your First Ad
First, please ensure that you located your search field & button successfully. See Setup section for more information.
Let's create our first ad.
- Go to "Search Bar Ads > Add New" section.
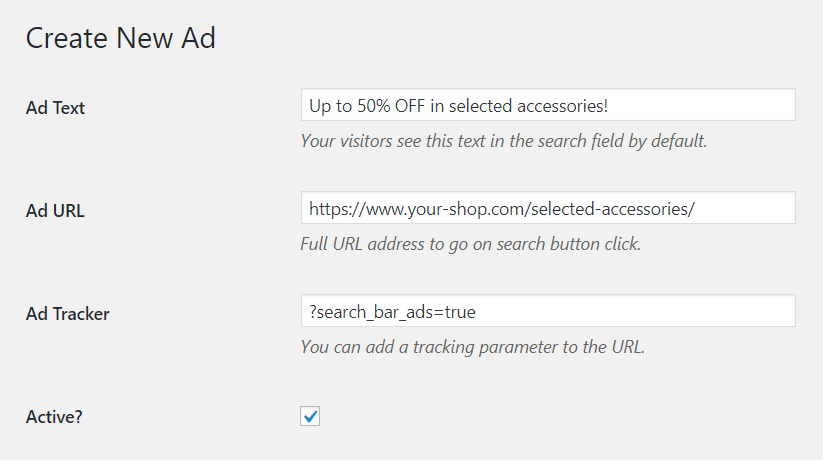
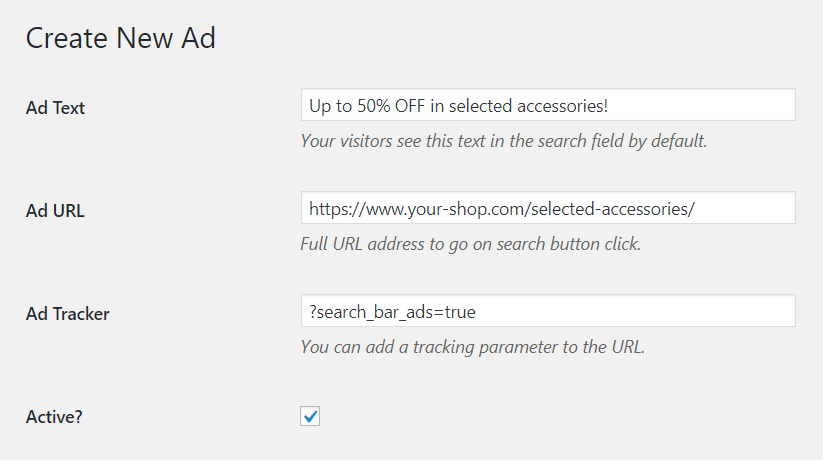
- Write your ad text into "Ad Text" field. This is what your visitors will see in the search field, as a placeholder.
- Write the full URL address for your ad into "Ad URL" field. When a visitor clicks to the search button, he/she goes to this address.
- If you wish, you can add a tracking parameter to the URL for analyzing visitor behaviours. So your URL will look like this:
https://www.your-shop.com/selected-accessories/?search_bar_ads=true
- Ensure that the "Active?" checkbox is checked. You can disable an ad by unchecking this box anytime you wish.

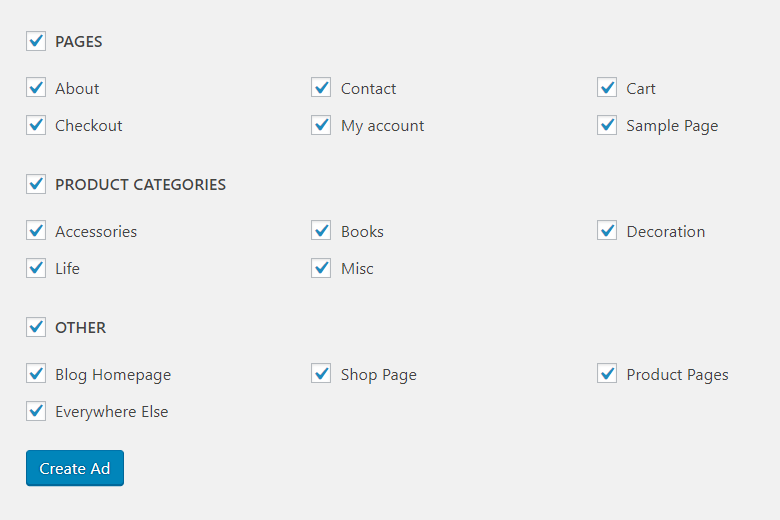
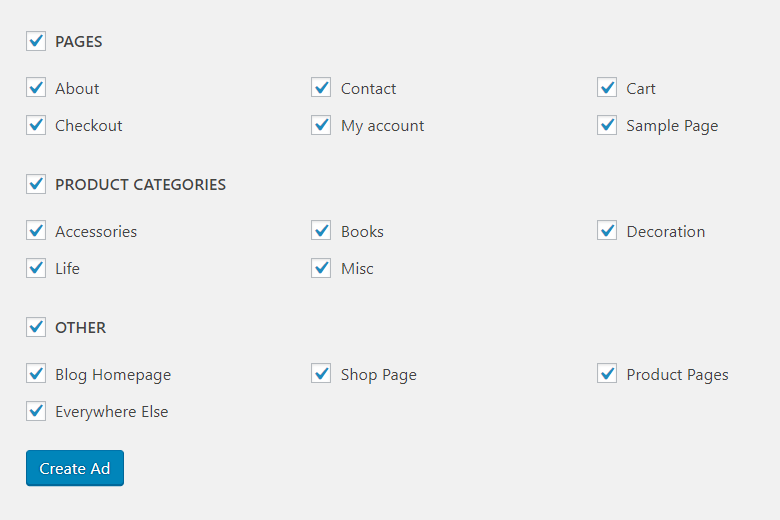
- Now you should get something similar to the image above. Finally, choose the pages and/or places that you want to show this ad on your site.

- Click "Create Ad" and your first ad is ready!
If you located your search field & button successfully, you should see this ad on your site now. See Setup section for more information.
You can repeat these steps and create ads as many as you want.
If you create more than one ad for same pages and/or places, they will be shown randomly.
6. Rate Our Plugin
If you like our plugin, please spend your 10 seconds to rate it. This helps us a lot. Just go to your Downloads section on CodeCanyon and click the stars over there!
7. Copyrights
All the images/photographs used in our demo site and all the rights of them belong to their creators/owners.
Thank you.
We hope you'll love Search Bar Ads and its features. Again, don't hesitate to share any thoughts, ideas, comments or requests with us. We're here to help you and make your experience better.
Talk to you soon!
Burnhambox